Kindleセール開催中!竹書房コミック50円〜半額+一部20%ポイント還元セール
Kindleのセール情報です。「幻冬舎新書540円均一フェア」や「【30%OFF】英語本セール
」が開催されています。
その他にも竹書房コミックが50円〜半額+一部20%ポイント還元セールをやっていますので合わせてチェックしてみてください。
Kindle セール対象
[amazonjs asin="B010PJKGDQ" locale="JP" title="のみじょし(1)"]
[amazonjs asin="B018XKLWR8" locale="JP" title="ポプテピピック (バンブーコミックス WINセレクション)"]
[amazonjs asin="B00KYEH7GW" locale="JP" title="メイドインアビス(1) (バンブーコミックス)"]
[amazonjs asin="B00O438BF0" locale="JP" title="ラーメン大好き小泉さん(1) (バンブーコミックス)"]
[amazonjs asin="B00AEKNJYA" locale="JP" title="ムダヅモ無き改革 1巻 (近代麻雀コミックス)"]
[amazonjs asin="B009CTXQT2" locale="JP" title="重力とは何か アインシュタインから超弦理論へ、宇宙の謎に迫る (幻冬舎新書)"]
[amazonjs asin="B009CU73KO" locale="JP" title="職業としてのAV女優 (幻冬舎新書)"]
Sublime TextからATOMに乗り換えた僕がやった初期設定
僕は元々VB.NETの開発者ですが、最近はPHPの案件に携わるようになりました。
PHPの開発をするにあたってはSublime Textを使っていました。特に不満があるというわけではないのですが他のエディタも触ってみたいと感じるようになりました。
PHPの開発では、Sublime Text 3が恋に落ちるほど便利かというとそこまでではなく、IDEに近い形で使えるのは便利だな、と思う程度でした。
しかも、無料で使っていたので購入を促されるたびに心が痛む思いだったので、ここ1年ぐらいで急激に使い勝手が良くなったと言われるATOMに乗り換えることにしました。
Photo credit: edgeplot via Visual Hunt / CC BY-NC-SA
ATOMとは
オープンソースで公開されており、Windows、Mac、Linuxで使用することができます。しかも、無料です。
Sublime Text 3と同様、様々なプラグインが公開されていて拡張性が高いのが特徴です。
また、インストールしたプラグインはGithubを使って他の端末と同期させることができるため、プラグインの管理も簡単に行うことができます。
インストール
ダウンロードはATOMからすることができます。
環境によって異なりますが今使っている環境がWindowsのため、それに合わせて説明します。とはいってもAtomSetup.exeを実行して指示に従えば簡単にインストールできます。なんら難しいことはありません。
初期設定
インストールが完了したら、初期設定を行います。
まずはメニューの日本語化からです。そのためには以下のパッケージをインストールする必要があります。インストールするとメニューバーとコンテキストメニューが日本語になります。
パッケージのインストール
パッケージのインストール方法はとても簡単です。設定画面「Ctrl + ,」を開いて、メニューの「+ Install」をクリックします。そして、右メニューの検索ウィンドウに「Japanese-menu」と入力し検索したら、installボタンを押してインストールを完了させます。
フォント
プログラミングフォントで有名なRictyを使っています。この他にもMyricaもプログラミングフォントとして有名どころ。ここらへんは好みなので好きなフォントを使って色々試してみてください。
日本語の読みやすさはMyricaのほうがいいのでそのへんを基準に決めればいいと思います。
フォントサンズ
お好みで。
ディスプレイとの兼ね合いもありますが僕は18ぐらいがちょうどいいです。
行の高さ
お好みで。
フォトサイズが18なら、1.2がちょうど良かったです。
タブやスペースの不可視文字を表示
プログラミングするなら必須。
これしないで全角スペース打ってエラーに気づかない人は必ず設定しましょう。
AmazonJSの商品リンクを作成するブックマークレットを改良しました。
Amazonアソシエイトの商品リンクを作成する時はWordpressプラグインのAmazon JSを使用しています。
以前はカエレバを使っていましたが楽天アフィリエイトの売上が全くない状況が続いたのでAmazon JSに乗り換えました。
ただ、一つ問題があります。
それはAmazon JSはWordpress管理画面からしか機能しないという点です。
僕は基本的にはMarsEditでブログを書いているのでAmazonの商品リンクを作るたびにわざわざWordpress管理画面にアクセスしなければいけなかったため、とても手間がかかっていました。
そこでAmazon JSのブックマークレットがないか調べたところ、見つけました!
Amazonjs のリンクを生成するブックマークレットを作成した | Lonely Mobiler
感謝感謝です。
ひとつ問題がありまして、それはKindleストアでうまく動かないという点。
Kindleストアのページ構造が他ページと異なるため、ASINがうまく取得できずにエラーになっていました。
そこで少し改良してみました。
使い方は同じです。以下のリンクをブックマークにドラッグ・アンド・ドロップで登録して、紹介したAmazonの商品ページに飛んで起動するだけです。
Amazonのページ構造が変わると動きませんが、当面は大丈夫じゃないかと踏んでいます。
便利なブックマークレットを作って公開してくれる先人たちに感謝です。
 MarsEdit - the blog editor for WordPress, Tumblr, Blogger and more.
MarsEdit - the blog editor for WordPress, Tumblr, Blogger and more.
カテゴリ: ソーシャルネットワーキング, 仕事効率化
[amazonjs asin="B00UR988KS" locale="JP" title="本格ビジネスサイトを作りながら学ぶ WordPressの教科書 Ver.4.x対応版 "]
[amazonjs asin="4844337092" locale="JP" title="いちばんやさしいWordPressの教本 人気講師が教える本格Webサイトの作り方 第2版 WordPress 4.x対応 (「いちばんやさしい教本」シリーズ)"]
月1万PVの僕はPVを増やした先に何が待っているのか何も知らない

いつからブログを始めたのだろうと投稿履歴を見たところ、2013年10月16日が最初の投稿でした。つまり、ブログを開設してから約2年半が経ったわけです。
書きたいときに書くというスタンスで今までやってきたので2年半で投稿数が約100記事とかなり少ないです。
そんな運営のため、PV数も全く増えることなく細々と続けてきました。
ちなみに今のPV数は月1万~2万PVを行ったり来たりしています。
投稿数を見てもわかるように僕のブログ熱はそこまで高くないのですが、それでも自分の見ていない世界を見てみたいと最近になって初めて思うようになりました。
PVを増やした先にどんな世界が待っているのか僕は知らない
何もないかもしれないですし、何かしらの変化があるかもしれません。それはたどり着いてみないとわからないことだと思います。
だからこそ、もう一度、ブログ開設当時の目標を掲げてブログ運営を頑張ってみたいと思っています。
ブログ開設当時の熱意

開設最初の投稿である今後の目標は半年間で200記事、10万PVを達成させることは記事タイトルからもわかるように熱意だけはあったようです。
当時を思い出してみると必ず結果がでるブログ運営テクニック100 プロ・ブロガーが教える"俺メディア"の極意やプロ・ブロガーの必ず結果が出るアクセスアップテクニック100が出版されて、自分の中のブログ熱が高まっていたんだと思います。
当時の僕は、「この本に書かれているテクニックを駆使すればアクセスが増やせるんだな!」と缶コーヒーよりも安い勘違いをしていました。
もちろん、本に書かれているテクニックをきちんと実践していけば結果がついてくるんだと思います。しかし、それ以上にブログ筋やSEOの土台作りなどの基礎作りが必要だということを正しく理解していかなったので書けども書けどもPVが増えずにモチベーションが下がっていったことを覚えています。
モチベーションが下がった理由
モチベーションが下がっていった理由は簡単です。
PVを増やせば、副収入を得られる!
間違ってはないけど、バカのひとつ覚えみたいにブログは稼げる!と勘違いした一人が僕です。
当時は今の会社に転職する前で仕事に対する目標を見失っていた時期です。そのため、「このまま仕事を続けていても収入を増やすことはできない!リクスヘッジも兼ねてブログで稼ごう!」と今思うと「あんたが進む方向はそっちじゃないでしょ」と突っ込みたくなりますが、当時の自分を高めることより副収入を得ることに逃げようとしていました。
結局、副収入という言葉に自分自身で踊らされたうえ、お金を稼ぐことを目標にブログを書き続けるモチベーションがなかったため、半年で200記事、月10万PVという目標は簡単に諦めることができました。
おそらくブログをやめていった人たちの理由の多くも外的要素なんだと思います。
- PVが全く増えずに楽しくない
- 他の人が記事にしてるように稼ぐことができない
ブログを書く時間がない人たちは更新頻度は低いけれど、辞めるまで達していない人が多いように思います。
だけど、PVや収益という外的要素はGoogleにコントロールされている状態のため、自らコントロールすることはとても難しいです。
実際にSNSからの流入によるPVや収益の増加はたかが知れているのが現状です。収益の話に限って言えば、SNSからの流入者は収益の仕組みを理解している人が多く、アフィリエイトリンクを踏む人がほとんどいません。
そう考えるとメインのPVや収益はGoogle検索からの流入になります。しかし、SEO対策を講じたとしても必ず検索上位になるとは限りません。なぜなら、ライバルが他に多数いるからです。
当ブログで検索上位を狙って実際に結果がついてきたのは【まとめ】2015年上期に買ってよかったものぐらいだと思います。
狙ったキーワードは「買ってよかったもの」でした。ただ、このキーワード自体、月の検索数が5,400と低いため、それほどPVとして跳ね返ってくることはありませんでした。現在は順位が下がっているのでさらにPVが見込めない状況です。
結果がついてこない理由は必ずある

しかし、今考えるとGoogle検索をコントロールできず、PVが増えないからブログの更新頻度が減っていったというのは自分自身への言い訳です。
そもそも2年半で100記事しか書いていない人間が何を言ってるんだ、と自分自身に問いたいです。
当時の僕はブログを書けばPVと収益という目に見える結果が勝手についてくると思っていました。しかし、そんなに甘くはありません。
もし、ブログでPVや収益を稼ぎたいのであれば、それ相応の勉強が必要です。もし仮に知識もなく、結果がついてきた場合、それは間違いなく運が良いだけです。いわゆるビギナーズラックです。
僕が好きな著者である野村克也元監督もこう言っています。
勝ちに不思議な勝ちあり、負けに不思議な負けなし
ブログも同じです。
「なんで、この記事がPVを稼ぐんだろう?」と不思議に思うことはありますが、「なんで、この記事は読まれないんだろう?」と不思議に思うことはありません。
読まれない記事には読まれない理由があります。それはSEOという外的要素が含まれていたとしても同じです。
つまらないタイトルでつまらない記事を量産したところでつまらないPVしかついてきません。なぜなら、Googleはそういった記事の検索順位を上げたところで検索してきたユーザーに有益な情報を提供できないことを知っているからです。
しかし、そういった「なぜ読まれないんだろう?」という疑問はブログを書き続けないとわからないことです。この疑問に対する答えはググれば、それっぽい回答がそれとなく見つかりますが、ググッて調べて得た情報と実体験から学んだ知識は雲泥の差があります。
Googleに心臓を握られるのは嫌だという人もいますが検索してくるユーザーはGoogleを頼ってるわけなのである程度しょうがないと思います。
それが嫌なら同等数のファンを作るしかないです。
しかし、ファンというのは「あなた」という人物に魅力を感じブログを見に来てくれるのに対して、Google検索の場合は、知りたい情報を得たいという幅広いニーズに応えることができるため、そもそもリーチが違います。
そう考えるとPVを稼ぐためにはSEOが正しく理解し、Googleと手をつなぐ必要が間違いなく出てくると思います。
歩いた先に何があるのか
今まではブログを書けばPVや収益がついてくると思い、そして結果がついてこなかったので挫折しました。
しかし今回はPVと収益という目標に向かって何を伝えていこうかと模索していこうと思っています。
なんだ、また同じ過ちを繰り返すのかと言われそうですがそうではありません。
今までは「このまま歩けば財宝にたどり着けるよ」と言われて、「おぉ、そうなのか。じゃぁ、歩こう」と何も考えずに歩き始めていました。
しかし、財宝がどの方角にあるのか、どのくらい歩けばたどり着けるのかもわからずにいました。そのため、最低限の食料だけ持って歩き始めたため、途中で飢え死にしていました。
今はブログを存続できる程度の収益をブログから得られるようになったので収益に対しては以前より賢くなっています。とはいえ、財宝がどこにあるのかどのくらい歩けばいいのかはわかっていません。
わかっているのは要所要所に設けられたチェックポイントの場所です。
そのチェックポイントには「このまま歩き続ければいいよ」と書かれているかもしれませんし、「この道は間違っているから戻りなさい」と書かれているかもしれません。
ただ、チェックポイントに何が書かれているかは行ってみないとわからないことです。そして、チェックポイントに行くためにはブログを書き続ける必要があります。
ブログを書き続けていれば、何かしら見えてくる
それが僕が2年半、細々とブログを書き続けてわかったことです。
まとめ
PVを増やすというのもチェックポイントのようなものです。
だけど、チェックポイントにたどり着いてから「PVを増やすことは僕のやりたいことじゃなかったな」というのと着かないのに同じ事を言うのとでは全く違います。
PVを増やすということは自分が書いた情報が伝わる人数が違うということです。
その人数が増えれば、何かしら心境の変化があるかもしれません。
結局、人生はやってみないと何も始まらないということです。
目標なくして継続なしです。
MacでChromeとSafariのブックマークを自動同期させる方法
MacとiPhoneを使っていると時々、手間だなと感じる時があります。
その一つがブラウザのブックマークの同期です。
僕はMacではGoogle Chromeを使用していて、iPhoneではSafariを使っています。MacとiPhoneで使っているブラウザが使っているため、同然のことながらブックマークが自動的に同期されることはありません。
そのため、ブックマークの管理が煩雑になり、目当てのサイトを探すのに手間取ることがありました。
Windowsであれば、iCloudブックマークを使えば簡単に同期できます。しかし、Macの場合、調べた限りでは自動で同期する方法がありませんでした。
ChromeでブックマークをエクスポートしてSafariでインポートしてやればいいのですが、それすら煩わしいわけです。
パソコンにやらせればできることは可能な限り、パソコンにやらせる
最近、強く思うようになったことの一つです。
人間の手が介入する時点でパソコンに使われてる気がするんですよ。(事前準備は別です)
そんなわけで僕もプログラマーの端くれなので全自動でChromeとSafariのブックマークを同期する方法を考えました。
AppleScriptでChromeとSafariのブックマークを自動同期させる方法
Macには標準でAppleScriptが搭載されています。一言でいうとマクロです。OSに搭載されている純正のスクリプトだけあって色々なことができるわけです。今回はこれを使います。
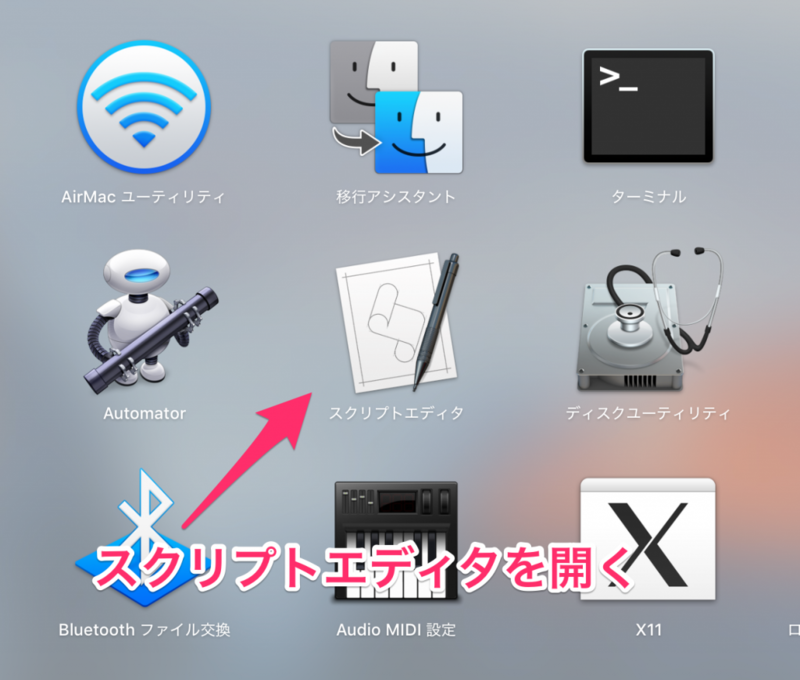
まず、LaunchPadのその他から「スクリプトエディタ」を開きます。スクリプトエディタはAppleScriptを書くためのエディタです。
新規作成から以下のようにコマンドを入力します。
tell application "Safari" activate tell application "System Events" tell application "System Events" tell process "Safari" tell menu bar 1 tell menu bar item "ファイル" tell menu "ファイル" tell menu item "読み込む" tell menu "読み込む" click menu item "Google Chrome..." delay 0.5 keystroke return end tell end tell end tell end tell end tell end tell end tell end tell end tell
コマンドを入力したら任意の場所に保存します。僕はMacを2台持っているのでiCloud Driveに保存しています。
試しに実行してみましょう。同期されていれば成功です。
実行する前にSafari側のブックマークを削除しておきましょう。重複登録されて面倒です。
これで同期させることはできました。ただ、毎回スクリプトを手動で実行する必要があるため、完全自動ではありません。
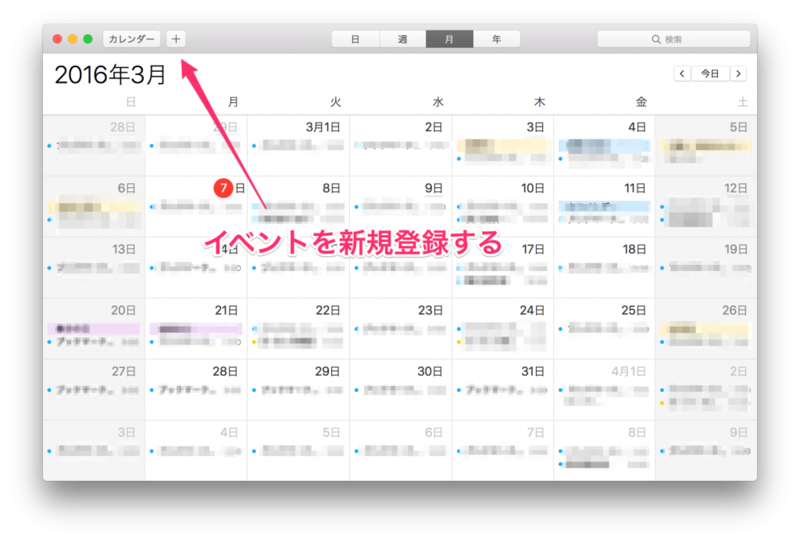
そこでスクリプト実行をカレンダーに登録します。
適当に開始時間と終了時間を設定します。スクリプトを実行するだけなので開始時間と終了時間は同時刻でいいです。
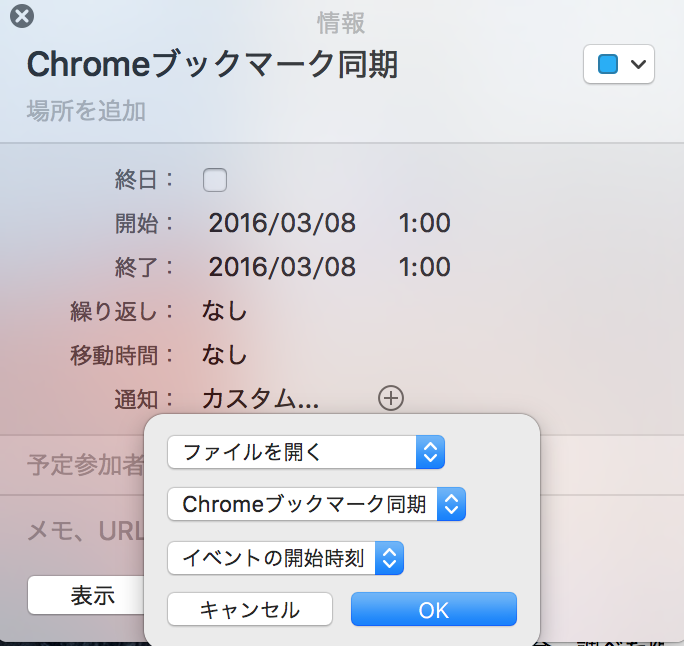
次に通知方法を設定します。「通知」→「カスタム」を選択します。
プロダウンの選択は上から順番に以下の通りです。
- 「ファイルを開く」
- 「その他」から上記で作成したスクリプトファイルを選択する
- 「0分前」に設定する。そうすると自動的に「イベントの開始時刻」になる
これで設定は完了です。
設定した開始時間にスクリプトが実行され、ブックマークが同期されれば自動同期は成功です!
まとめ
Macのカレンダーは繰り返し設定が「毎日」が最小単位なのでリアルタイム同期とはなりませんが今のところ、必要十分です。
今回の試みでAppleScriptが便利だということがわかったので色々駆使して効率化を図っていきたいと思います。
「時間がなくて忙しい」が口癖の人は、やるべきことを理解していない人
 子どもが産まれて3ヶ月が経ちました。
子どもが産まれて3ヶ月が経ちました。
11月末に産まれたこともあり、お七夜・クリスマス・年末年始・ひな祭り・お食い初めとこれでもかというほどイベントが続いたため、楽しいとともかなり慌ただしい日々を過ごしています。
とりあえず、お食い初めを無事に終えることができたので一旦イベントは落ち着きを見せているので少しゆっくりと過ごすことができそうです。
僕自身はというと、12月~2月にかけて仕事が繁忙期だったこともあり、帰りも遅く、奥さんへの負担を軽減してあげられていないのが心残りでした。繁忙期を超えたので以前よりは奥さんのヘアができると思っています。
そんな中、今までと違う忙しさ(仕事とプライベートが同時に忙しい)を体験した僕が実感したことがあります。
それは、時間がなくて忙しい は嘘だということです。
photo credit: DSC_1198 via photopin (license)
1日24時間だという事実
忙しいとは、その日にやるべき(やりたい)ことが24時間の枠からはみ出ることだと思っています。
例えば、毎日ブログを更新したいのであれば、他にやることを削る必要が出てきます。
例えば、僕の場合は子供と多くの時間を過ごしたいと思っているのでブログの更新はほぼストップしていました。
これは忙しいからではなく、優先順位の問題です。子供との時間を削ればブログの更新をすることはできますが、ブログの更新より子供との時間のほうが僕は大切なのです。
子供との時間とブログの更新を両立させたいのであれば、例えば通勤時間のスキマ時間を使ってブログの下書きを書くのもいいでしょう。でも、現状では通勤時間などのスキマ時間はKindleでプログラミングの関する技術書を読んでいます。
やはり、これも優先順位の問題なのです。
そうやって物事に優先順位をつけて、何をすべきかを考えて行動していけば自ずと時間がなくて忙しいという状況は改善されていくことに気付きました。
僕も「あれも大事、これも大事」、「あれもやりたい、これもやりたい」と悩むことが多いですが、「何が本当に大事でやりたいことなのか」を考える。そして、本当に大事なことに100%集中する。
子供が産まれ、自分の時間が思うように取れなくなった今だからこそ、本当に大事なことに100%集中することをやらなければいけないと強く感じるようになりました。
時間を生み出すためにやるべきこと
1日は24時間しかありませんが、時間を生み出すことはできます。
それは、習慣を見直すということです。
習慣を見直すというのは僕の2016年のテーマです。習慣を見直し時短できないか、自動化できないかを徹底的に考えて、そして実践し自分の時間を生み出していく。
そうすれば、さらに子供と過ごす時間を増やすことができますし、僕自身がやりたいと思っていることに時間を割くことができるようになります。
具体的な内容は、そのテクニックを今年のブログテーマにしたいと考えているのでここでは書きませんが、パソコンやスマートフォン、インターネットなど便利なもので溢れている時代なのでこれらはフル活用して時間を作っていきます。
今まではパソコンやスマートフォンをエンタメとして使って時間を消費していましたが、これからはパソコンやスマートフォンを使って時間を生み出すことを積極的にやっていきたいと思います。
プログラマーなら当たり前の考え方として、DRY原則というものがあります。
これは、「Don't repeat yourself」の略で「同じことを繰り返さない」という意味です。
仕事の身近な例でいえば、メールの冒頭などがあります。メールの冒頭はだいたいこんな感じだと思います。
○○株式会社 ○○様
お世話になっております。 ○○社の○○です。
本文
何卒よろしくお願いいたします。
この冒頭を毎回タイピングするのは手間ですし、時間の無駄です。
仕事でWindowsを使っている人であれば、IMEの辞書に登録すればいいし、PhraseExpressのようなスニペットツールを使ってもいいでしょう。
メールだけでなく、Excelを多用している人はマクロを勉強したり、ショートカットを学んだりすることもできます。
ブログを書いてる人でも仕事はWindowsだけど、プライベートはMacを使っているといった両刀使いの人も多くいると思いますが、そういう方の多くはWindowsの使い方が下手な人が多いような気がします。(偏見です)
パソコンを効率的に使うためにはキーボードからできる限り、手を離さないことが大切です。マウスのほうが操作しやすい場面をありますがたいていのことはキーボードで完結させることができます。
手動の操作であれば、時短のためにショートカットを学ぶ、パソコンに自動でやらせることは自動でやらせる。そういったことを意識して今年は公私ともに充実させていきたいですね。
[amazonjs asin="B011UFDIZM" locale="JP" title="最速の仕事術はプログラマーが知っている"]
[amazonjs asin="B00QQKCV6E" locale="JP" title="エッセンシャル思考 最少の時間で成果を最大にする"]
[amazonjs asin="B019DFSTI2" locale="JP" title="あなたの1日は27時間になる。"]
[amazonjs asin="B00Y2F7818" locale="JP" title="シンプルに考える"]
Anker製品が本日限定でセールを開催中!バッテリーやUSB充電器など
Amazonのタイムセールで Anker製品がお買い得価格でセール中です。
Anker製品は安くて品質もいいのでスマホの周辺機器はAnker製品ばかり買っています。
今回のセールは数量限定で、本日23:00までとなっていますので欲しいものがあるという方はお早めに購入することをおすすめします。
[amazonjs asin="B015R0UM7S" locale="JP" title="Anker PowerCore+ 10050 (10050mAh パナソニック製セル搭載 超コンパクト 大容量 モバイルバッテリー Quick Charge対応) iPhone / iPad / Xperia / Galaxy / Android各種他対応 レーザーカットアルミニウム仕上げ トラベルポーチ付属 【PowerIQ & VoltageBoost搭載】(シルバー)"]
[amazonjs asin="B00YS1RQVI" locale="JP" title="Anker PowerPort 10 (60W 10ポート USB急速充電器) iPhone 6s / iPhone 6s Plus / iPhone 6 / 6 Plus, iPad Air 2 / mini 3, Galaxy S6 / S6 Edge等対応 【PowerIQ & VoltageBosot搭載】(ホワイト)"]
[amazonjs asin="B0192NUFE6" locale="JP" title="Anker USB 3.0 ウルトラスリム4ポートハブ (10w ACアダプタ / 急速充電器付属)"]
50%OFF!Kindleストアで自己啓発本がセール開催中です。3月10日まで
子どもが産まれて3ヶ月が経ったりょうとく(@ryotokublog)です。
以前に比べて、自分の時間が取れなくなってきているので今まで以上に時間を有効活用していかないといけないと強く思うようになりました。
そんな中、Kindleストアにて、「自己啓発本30点」が50%以上安くなって販売されているセールが開催中です。期間はホワイトデー前日の3月10日までです。
育児・子育ては、とても楽しいです。毎日少しずつ成長していく我が子を見ていると感慨深くなります。
ただ、楽しいだけではなく大変な一面もありますので「子育ては心理学でラクになる」あたりはとても気になる本です。通勤時間を有効活用するためにもKindleを積極的に活用していきたいところです。
[amazonjs asin="B00TX5DLKY" locale="JP" title="子育ては心理学でラクになる"]
[amazonjs asin="B009SKNUNM" locale="JP" title="年収200万円からの貯金生活宣言"]
[amazonjs asin="B009SKNUO6" locale="JP" title="99%の人がしていないたった1%の仕事のコツ"]
[amazonjs asin="B00DAULFEW" locale="JP" title="99%の人がしていないたった1%のリーダーのコツ"]
ブログを続けたいなら「面倒くさい」と思ったら、そこで試合終了だよ。

正直に言うとブログを書くのがめんどくさいと思うときが多々ある。
もちろん、本業が忙しいとか、育児で寝不足だとか言い訳がいくらでも並べることはできるんだけど、それ以上にブログを書く気にならない。
なぜだろうと考えてみた。
ブログを書けば、多少なりとも副収入を得ることができるし、反応があればどことなく嬉しい気になる。
今は、それよりも子どもの成長を見たり、プログラミングの勉強をしてスキルを上げたりすることのほうが今の僕にとっては優先順位が高い。
だからこそ、この2ヶ月間は全くブログを更新せずにいたわけです。もちろん、冒頭で書いたようにめんどくさいと思ってもいたけど。
ただ、やっぱり、ブログを書くのは楽しいですね。
今、こうして記事を書いているわけだけど、自分の頭の中に湧き上がってくる文章だったり、既に頭の中で整理してあった文章だったりを記事にしてインターネットに発信するというのはブログの根底であり、楽しさのひとつなわけです。
ただ、その過程で多くの人に見てもらう為にはテクニックが多かれ少なかれ必要なわけです。それがめんどくさい。
でも、ブログを続けたいなら「めんどくさい」と思ったら、そこで試合終了なんですよ
Photo credit: pellis via Visual hunt / CC BY-NC-SA
SEOがめんどくさい
SEOをめんどくさがったら、せっかく時間をかけて書いた記事さえも台無しにしてしまうわけだけど、それでもめんどくさい。
僕は書きたいことを書きたい文章で発信したいだけなんです。といいつつも人に読んでもらいたいという欲求もあるわけでSEOはめんどくさいけど、多くの人に読んでもらいたいという矛盾した葛藤の末にめんどくさいからブログを書かないという自分の中で結論が出たわけです。それは1年前ぐらいですかね。
書いた記事がGoogle検索のアルゴリズムにマッチするかどうかで決まるので狙って上位検索されるようにするのはなかなか難しいです。
狙って上位検索されるような記事を書ける人もいますが、あのレベルに達するまでGoogleに寄り添うのもなんかね・・・。
ただ、ひとつの答えとして、キングオブコンテンツというものがあるのでどれだけユーザーの為に記事を書けるかということですかね。
アイキャッチ画像を探すのがめんどくさい
アイキャッチ画像は読み手に伝えたいことを印象づけるためにとても有効的なものですが、それを探すのは結構大変です。
今はO-DAN を使っているので以前ほど、手間はかからなくなりましたが結構探すのも一苦労なんですよね。
ただ、こういう一手間が多くの拡散に繋がったりするわけなので面倒くさがったらいけなんでしょうね。いや、めんどくさいけど。
モブログがめんどくさい
時間がないならスキマ時間にブログを書けばいいやと思ってました。
それでモブログをやってみたんですが続きませんでした。僕はなんで、パソコンなら30分で書ける文章をわざわざ40分かけてモブログで書かないといけないんだと思ってしまいます。
スキマ時間に非効率なことに時間かけるぐらいなら、その時間で本読んだほうが効率的だよね、思ってしまうわけです。とかいいつつ、スキマ時間にゲームとかしちゃうけど。
ただ、パソコンでもモブログでも書いてないわけだから、ブログを書くという目的に対してはゼロのままです。
結局、やらない理由を自分の中で並べてるだけですね。
まとめ
ブログを続けるためには「めんどくさい」と思ったらダメですね。
めんどくさいと思うことは自動化するなり、効率化するなりして時間短縮に努めないとダメです。
2016年の目標は「自動化」と「効率化」なのでちょっとずつ進めていきたいと思います。
これはブログに限らず、仕事にも通じるところがあると思います。
「めんどくさい」という気持ちは自分の行動を鈍らせるのでそれらはなるべく排除していって2016年は1記事でも多く書くことを目標にブログを書きたいと思います。
なんと人気漫画が11円!Kindleストアで爆安セールを開催中!
今現在、Kindleストアで「新ブラックジャックによろしく」や「海猿」などの人気漫画が1冊11円で販売されています!
いつまでセールが継続するかは未定ですので今のうちに購入することをおすすめします!
僕も「新ブラックジャックによろしく」はよく読んでました。色々と考えされられる漫画で好きな漫画のひとつです。
ジュース1本分で買えますのでこの機会に是非どうぞ。
[amazonjs asin="B00U0DURRI" locale="JP" title="まとめ買い 新ブラックジャックによろしく"]
[amazonjs asin="B00WS9OBCO" locale="JP" title="まとめ買い 海猿"]
[amazonjs asin="B00WS83PRW" locale="JP" title="まとめ買い フィンランド・サガ(性)"]
参考:まとめ買い漫画リスト
雛人形の後悔しない選び方!親王飾りはこうやって買え!

娘が産まれて早2ヶ月が経ちました。
そんなこんなで初節句の時期が近づいてきました。我が家では雛人形は自分たちで買うことに決めていたので土日を使って雛人形を見てきました。
正直、雛人形なんてせいぜい5万〜8万円ぐらいでしょ?と思ってましたが桁が違いました。もちろん、安いものもありますが人形の違いが歴然なのでこりゃ、安いものは買えないなとお店へ見にいって初めて感じました。
最終的には僕も奥さんも納得のいく親王飾りの雛人形を買うことができました。
雛人形を買う為に25件ものお店を回った僕がお店の人と話して得た知識を交えながら、納得のいく雛人形を買うコツをお伝えします。
photo credit: Hinamatsuri 雛祭 via photopin (license)
人形と小物は別々で買え!
親王飾りといえば、お雛様とお殿様が台の上に乗っていて、ぼんぼりがあって、屏風があって、ひな菓子があって、桃の木と橘が両脇に置いてあって・・・、というものを想像しますよね。
実際に店頭に見に行くとそれらはパッケージになって販売されています。でも、これらをバラバラで買えるって知ってましたか?
久月や吉徳などのいわゆる有名大手メーカーでは基本的にはパッケージ販売のみですが小さな人形屋さんではバラバラで販売されています。
バラバラで買うメリットはどこにあるのか?
それを知る為には、まず雛人形の価格の内訳を知る必要があります。
おおざっぱに言うと一対の人形と小物類の価格は3:2です。つまり、定価15万円の雛人形であれば、一対の人形が約9万円でそれ以外の台や屏風、ぼんぼりといった小物類が約6万円です。
この価格は実際に僕がお店で確認したときの価格を基準にしています。かなりの量の雛人形を見てきましたのでそこまで大きくずれていないと思います。
この価格を見た人はこう思うはずです。
小物って意外と高いな
そうなんです。高いんです。
僕もこの価格を見たとき、小物にお金をかけるより可能な限り、人形にお金をかけたほうが納得の行く雛人形を買えるなと思いました。
小物は省けるものは省くなり、少し安いものにして納得のいく人形を選ぶ。
これが人形と小物をバラバラで買うメリットのひとつです。
飾り台は要らない
小物の中で真っ先に省けるものがあります。
それは飾り台です。
飾り台とはお殿様とお雛様が座っている親王台の下に敷く台のことです。
本来であれば、毛せんと呼ばれる赤い布の上に親王台を置いて、その上にお殿様とお雛様を飾るのが本流でしたが時代の流れとともに日本の家事情も相まって飾り台をセットで販売するようになったようです。
そう考えるとなくても全く問題ありませんよね。
しかも飾り台は小物の中でも高価なものです。そのため、飾り台を省くことでコストカットもできますし、その分を人形にお金をかけてワンランク上の人形を探すのも手です。
コンパクトに収納できる
また、飾り台は大きいので収納する際に場所を取ります。雛人形は1年に一度しか飾らないため、できる限り場所を取りたくないと思ってる方はとても多いと思います。
そういう理由からもパッケージではなく、人形と小物をバラバラに買って必要ないと思った小物類は買わないほうが良いと思います。
最近では収納箱付きの雛人形もありますが絶対におすすめしません。
理由としてはまず、収納箱が意外と大きいので収納に便利とはいえ、場所を取ります。収納箱があると収納できて便利と思われるかもしれませんが、お店の人も言っていましたが基本的には雛人形は段ボールに入って発送されるので、わざわざ収納台にしまう必要は全くないそうです。 f 送られてきた段ボールは捨てずに収納箱として使うほうが良いと言っていました。また、用途はそれだけでなく、段ボールの上に毛せんに引けば、そのまま飾り台に代わりにもなると言っていました。
収納箱は日本人らしい発送ですがお店の人いわく、全く必要のないものだそうです。
またデメリットはそれだけではなく、収納箱は単品で計算すると高いため、人形の質がワンランク下がってしまうという問題もあります。
以上のことを踏まえてもパッケージで購入するメリットは少ないと思います。
子どものために少しでも良い雛人形を安く買いたいと思っている親御さんはパッケージではなく、人形と小物類をバラバラで購入することをおすすめします。
Yogiboが10%値下げ!Yogibo Maxが29,800円で買えるからおすすめです!

Yogibo Max(ヨギボー・マックス)を購入して約6ヶ月が経ちましたが今でも快適に使っています。
そんなYogiboが価格改定をして約10%の値下げをしました。理由は原油安・円高により原価が安くなったからだそうです。
今までは送料無料でしたが、今回から送料別とすることでYogibo Maxが29,800円まで値下げになりました。
メイン商品の価格改定は以下のとおりです。
【価格値下げ商品】
Yogibo Dubble
69,800円 → 59,800円
Yogibo Max
36,800円 → 29,800円
Yogibo Midi
29,800円 → 25,800円
Zoola Max
36,800円 → 32,800円
Zoola Midi
29,800円 → 28,900円
Hugibo
29,800円 → 25,000円
一人暮らしの方であれば、Yogibo Maxを買えばソファにもなるし、ベッドにもなるのでとても万能で快適すぎて人をダメにするソファです。
この機会にYogiboを買うと快適な生活が待ってるかもしれませんよ!
2015年に読んでよかったビジネス書と漫画のまとめ
Kindle Paperwhiteを買ってから、本を読む機会が格段に増えました。
そんな中で2015年に読んでよかったビジネス書と漫画を紹介したいと思います。
エッセンシャル思考
人生は一度きりです。当たり前のことですが忘れがちなことです。
一度きりの人生を謳歌する為には、自分が本当にやりたいことだけに集中することがとても大事です。無駄なことに時間を費やしている暇はありません。
99%の無駄を捨て、1%に集中する方法を教えてくれる本です。
[amazonjs asin="B00QQKCV6E" locale="JP" title="エッセンシャル思考 最少の時間で成果を最大にする"]
最速の仕事術はプログラマーが知っている
僕自身がプログラマーということもあり、興味があって買った1冊です。
書かれている内容自体に目新しいことはあまりないですが、物事を見る見線が違うという意味でとても面白かった1冊です。
知ってるけど、やってない。もしくはできていないことが多かったのでもう一度、自分の仕事のやり方を見直すきっかけとなった本です。
[amazonjs asin="B011UFDIZM" locale="JP" title="最速の仕事術はプログラマーが知っている"]
そなえ
今年になって、野村克也元監督の著書を何冊か読むようになりました。
野村克也元監督自身、現役バリバリで活躍していた頃から引退後の人生について考えていたほど、先々のことを考え、今を行動している人です。
見えない将来に向かって、今何をしなければいけないのか悩んでいる人におすすめの1冊です。
野村克也元監督の著書はどれも面白いので是非読んでみてください。
[amazonjs asin="4479793615" locale="JP" title="そなえ ~35歳までに学んでおくべきこと~"]
人を操る禁断の文章術
ブログは読んでくれた人にこちらが望んでいるをアクションしてもらうのがゴールだと思っています。
その為に必要な文章の書き方のヒントをくれた1冊です。
[amazonjs asin="476127056X" locale="JP" title="人を操る禁断の文章術"]
「買いたい!」のスイッチを押す方法
これもブロガーにおすすめの本です。
特にアフィリエイトで稼ぎたいと考えている人は読んでおくといいです。
人が買い物をするという一連の過程がどのような思考で行われているのかを知ることができます。
アフィリエイトにしろ、他の何かにしろ、物事はテクニックではなく、まずは本質を知ることが大事だということを教えてくれます。
[amazonjs asin="B00CJ5NUOW" locale="JP" title="「買いたい!」のスイッチを押す方法 消費者の心と行動を読み解く (角川oneテーマ21)"]
人気ブログの作り方
わかったブログを運営しているかん吉さんがダイレクト・パブリッシングで出版した本です。
内容はブログ記事をまとめたものですが、それ以上にブロガーがダイレクト・パブリッシングでKindle総合2位になったということが衝撃的だった本です。
内容自体もとても参考になるのでこれからブログを始めたい人や既にブログを始めている人におすすめの本です。
[amazonjs asin="B00WRD7EYS" locale="JP" title="人気ブログの作り方: 5ヶ月で月45万PVを突破したブログ運営術"]
キングダム
今年は妻が妊娠していたこともあり、外出する機会が減った為、漫画を結構読みました。
その中で圧倒的に面白かったのがキングダムです。
実話に基いて描かれていることもあり、時代背景がとてもわかりやすく説得力があります。
また、出てくる登場人物が全員魅力的に描かれていて、どんどんキングダムの世界に引きこまれていきます。
年末に是非読んで欲しい1冊です。
[amazonjs asin="B009LHBVQ0" locale="JP" title="キングダム 1 (ヤングジャンプコミックスDIGITAL)"]
スラムダンク
何を今更?と思うかもしれませんが、大人になってから読むとまた雰囲気が違って、とてもおもしろかったです。
僕は、良い本と良い音楽が永遠に不滅だと確信していますが今年になってからスラムダンクを再度読んで、それを再確認しました。
スラムダンクの魅力はなにかを言われれば、こう答えます。
再現性のあるスーパープレイが描写されている
これは僕が15年間バスケットをしていたから感じることかもしれません。作者自身も大のバスケット好きなことからもわかるようにNBAのプレイにインスパイアされていることがよくわかります。
スラムダンクのプレイはNBAの世界ではありえる(というより、実際にあった)プレイばかりなので読んでいて、とても面白いです。
[amazonjs asin="B00EH9AMGM" locale="JP" title="SLAM DUNK(スラムダンク) コミック 全31巻完結セット (ジャンプ・コミックス)"]
まとめ
読書は、自己投資として費用対効果がかなり高いです。
先人の知恵を1500円程度で得られるわけなのでどんどんインプットして、どんどんアウトプットしていきたいですね。
来年も読書は継続していきたいと思います。
【総まとめ】買ってよかったもの2015年総集編
今年も早いもので残すところ、2週間になりましたね。
今年は子どもが産まれたこともあり、身の回りの断捨離をしつつ、厳選したアイテムを買い揃えた1年になりました。
そこで2015年に購入した、買ってよかったものを紹介したいと思います。
Photo credit: diaghilev.me via Visualhunt.com / CC BY-NC-ND
日常生活編
パナソニック製の鼻毛カッター
今更ながら購入したパナソニック製の鼻毛カッター。男性の身だしなみを整えるうえで必須アイテムのひとつです。
値段の割に掃除がとてもしやすく、メンテナンス性が高いのとても重宝しています。
使用頻度としては1ヶ月に1度程度ですが、2,000円弱で購入できるので買っておいて損はしない一品です。

- 出版社/メーカー: パナソニック(Panasonic)
- メディア: Tools & Hardware
- 購入: 6人 クリック: 7回
- この商品を含むブログ (1件) を見る
フィッツケース
子どもが産まれたこともあってフィッツケースを買い足しました。
元々、我が家の衣類ケースはフィッツケースを使っていました。理由は簡単で、とても丈夫でしかも重ねられるからです。
もちろん、他にも衣類ケースがたくさん販売されていますが安定感が違います。
価格が高めですが、それに見合う品質が確保されていますのでとてもおすすめです。

フィッツケース【まとめ買いお得セット】 ロング カプチーノ 【4個セット】
- 出版社/メーカー: 天馬(Tenma)
- メディア: ホーム&キッチン
- この商品を含むブログを見る
フェローズ バンカーズボックス
衣類以外の収納ケースとして、フェローズのバンカーズボックスを買いました。
生活しているとどうしても捨てることができない書類や思い出の品、あと(売る時のことを考えて)ガジェット類の空き箱が出てきてしまいます。
そういったものを雑多に保管しておくと後々大変なことになるので分類分けしてバンカーズボックスに収納しています。
良くも悪くもダンボールケースなので買い替えも楽ですし、安いです。
それからケースを統一することでおしゃれになるので収納に困っている人におすすめの収納ケースです。

フェローズ バンカーズボックス 703ボックス A4ファイル用 黒 3枚パック 対荷重30kg
- 出版社/メーカー: フェローズ
- 発売日: 2009/02/01
- メディア: オフィス用品
- 購入: 41人 クリック: 171回
- この商品を含むブログ (13件) を見る
MOLDEX 耳栓
QuietComfort 20iを購入してから周りのノイズを気にせず、作業できるようになり、とても快適です。
ただし、これは用途の問題ですがノイズは消してくれますが、人の声は消してくれません。
その為、電車や飛行機で使う分には最強のノイズキャンセラーになりますがカフェや家で作業する場合はそれほど効果を発揮してくれません。
ましてや、カフェならまだしも家でコードをぶらぶらさせながら作業するのはとても煩わしいです。
そこで買ったのがMOLDEXの耳栓です。人の声は物理的に遮断するのが一番です。
MOLDEXの耳栓は独特の形状をしているので耳へのフィット感が抜群です。もちろん、人の耳は千差万別なので誰しもフィットするわけではありません。
そんな時におすすめなのでMOLDEX 使い捨て耳栓 コード無し お試し8種エコパック ケース付です。
もし、心配な方は試しにこちらを買ってみるのも手かもしれません。

- 出版社/メーカー: MOLDEX
- メディア: ヘルスケア&ケア用品
- この商品を含むブログを見る
ガジェット系
Panasonic HDビデオカメラ W570M
出産シーンを撮りたくて購入したビデオカメラがPanasonic HDビデオカメラ W570Mです。
SONY HDビデオカメラ HDR-CX670と比較して最終的にPanasonicのW570Mを購入しました。
決め手はオートフォーカスの速さです。
店頭で手に取って比較したのですがSONYのHDR-CX670はズーム時のオートフォーカスが2、3テンポ遅れてピントが合います。
それに比べて、PanasonicのW570Mはオートフォーカスが速いです。ほぼズームと同時にピントが合うのがW570Mの強みです。
HDR-CX670は空間光学手ブレ補正がついていますが、僕の使い方としては屋内で自分の子どもを撮るのがメインなので被写体が動くことがあっても撮影者が動くことはないので空間光学手ブレ補正は必要ないと判断しました。
それから、音質や風切音カットなどのフィルタに関してもHDR-CX670のほうが上ですが前述のとおり、屋内撮影がメインなので必要ないと判断しました。
画質に関してはほぼ差がありませんでした。画質を求めるならビデオカメラを買うより、GH4などの一眼レフカメラを購入したほうがよっぽど費用対効果は高いです。
PanasonicのW570Mは、僕のような自分の子どもを屋内で撮影する方におすすめのビデオカメラです。

Panasonic HDビデオカメラ W570M ワイプ撮り 90倍ズーム ホワイト HC-W570M-W
- 出版社/メーカー: パナソニック
- 発売日: 2015/01/23
- メディア: Camera
- この商品を含むブログ (2件) を見る
布団乾燥機
我が家はマニフレックスのマットレスを使っているのですがマットレスを良い品質のまま、長く使うために布団乾燥機を購入しました。
それ以外にも産まれてきた子どものためにも使いたいと思いました。赤ちゃんは汗っかきで敷き布団が湿るのでそれを乾かすのにも使いたいと思ったからです。
僕は一昔前の布団乾燥機のイメージしかないので布団カバーが不要ということだけで驚きました。
この布団乾燥機はノズルに付属のアタッチメントを装着して掛け布団と敷き布団の間に突っ込んで、スイッチを押すだけで乾燥させることができるのでとても簡単です。
布団乾燥させるだけでなく、冬の寒い時期はふとんを温めるために使うことができます。
実際、僕はこの使い方がメインになっています。電気代節約のために寝室にエアコンはないため、冬のふとんは極寒です。
去年までは電気毛布をつけていましたが、今年は寝る直前に布団乾燥機を30分かけて寝るようになりました。電気毛布と違って、敷き布団も暖めるので睡眠導入がかなり早くなった気がします。
その他にも雨で濡れた靴を乾かすのに使うこともでき、用途の幅が広く、1台あると便利です。

日立 布団乾燥機 アッとドライ 衣類・靴対応 マット不要 シャンパンゴールド HFK-VH700 N
- 出版社/メーカー: 日立(HITACHI)
- 発売日: 2015/11/11
- メディア: ホーム&キッチン
- この商品を含むブログ (2件) を見る
デジタル温湿計
子どものために温湿計を買いました。常に室温と湿度を気にしてあげる必要があるからです。
その理由で購入したのですが、子どものためでなくても買ってよかったです。
常に室温がわかるようになったので今までだったら、体感で暑いからヒーターを止めよう、と話していたのが温湿計を買ってからは今何度だからヒーターを止めようという会話に変わりました。
また、湿度も気にするようになったので乾燥し始めたら、換気をしたり加湿器の電源を入れたりと行動のトリガーとして役立っています。
また、デジタル盤の文字が大きいので少し離れた場所に置いてもひと目でわかりますし、設置方法も直置き、マグネット、壁掛けと3Wayになっているのでとても使い勝手が良いです。
1000円そこそこで買えますし、コストパフォーマンスの高い一品です。

ドリテック(dretec) デジタル温湿度計 「オプシス」 ホワイト O-230WT
- 出版社/メーカー: ドリテック(dretec)
- メディア: ホーム&キッチン
- 購入: 5人 クリック: 9回
- この商品を含むブログを見る
Thule バックパック
個人的に買ったものとして、今年一番満足が高かったといっても過言ではないのがThuleのバックパックです。
今までビジネス用のトートバッグを使っていたのですが容量が入らないのでMacBook Airやモバイルバッテリーなどのガジェット類を入れたら、すぐにパンパンになっていました。
また、トートバッグゆえに荷物が多い日は肩への負担が大きく、肩こりがひどくなっていました。
幸いにも今の勤務先がカジュアルウェアが許されているので思い切って、バックパックを購入しました。
Thuleのバックパックの特徴のひとつとして、25年保証がついているほど品質に自信があるということです。25年間も使うかどうかはさておき、長く使えるというのはとても大事なことです。
今回購入したParamount 29L Backpack TFDP-115は他のバックパックに比べると小洒落た感があるので普段でも気兼ねなく使うことができます。
また、このバックパックの最大の特徴はバックの横から中身にアクセスできることです。この機能があることによって使い勝手がかなり高まっています。
何を言ってるのかわからないという方は、こちらの動画を見てみてください。

Thule Paramount 29L Backpack TFDP-115 BLK スーリー・パラマウント・バックパック CS4925 TFDP115
- 出版社/メーカー: Thule
- 発売日: 2014/08/22
- メディア: スポーツ用品
- この商品を含むブログを見る
SoundPEATSのbluetoothイヤホン
最近、ジムに通い始めました。トレーニングしながら、音楽やラジオを聴きたいと思い、購入したのがSoundPEATSのbluetoothイヤホンです。
この手の商品は正直伝えることがあまりないのですが、トレーニングしながら音楽やラジオを聴くという用途であれば必要十分です。
このイヤホンの最大の特徴はフィッティングキットが付いていることです。
ランニングしている時にケーブルがぶらぶらしていると煩わしくてしょうがないので、そんなときにフィッティングキットでケーブルをタイトにすることができます。
これが意外と便利で使いやすいです。
ただし、音質に期待してはいけません。
トレーニングしながら、良い音にこだわりたいという人は少ないと思いますが音質を求めるのであれば、他のメーカーで探したほうが良いです。
あくまでトレーニングしながら音楽やラジオを聴きたいという方におすすめのイヤホンです。

- 出版社/メーカー: SoundPEATS(サウンドピーツ)
- メディア: Wireless Phone Accessory
- この商品を含むブログ (3件) を見る
まとめ
今年も色々なものを購入しました。
僕は衝動買いを絶対にしないのでかなり調べて他製品と比較します。
そして、それを買った後の自分の生活を想像して本当に必要なものしか買いません。
今回はその中でも毎日使っているものや本当に便利だと思うものだけを紹介しました。
また、来年も良い商品で出会えることを楽しみにしつつ年末を迎えたいと思います。